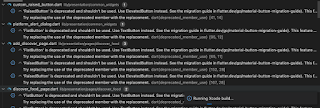
Flutter run build ndk not found macbook m1
I just got a new Macbook M1, and I tried to build the app using flutter on iOS and Android. And I got a some issues that I need to solve. And there's an issue that I cannot find on the internet that I want to share with you. It's actually a simple solution but it's really important for you guys that want to build the android app on PlayStore. Because if you don't fix this issue, you cannot build the app actually. It takes me a few hours to fix the issue. That's why I want to share this with you all, so it saves you a lot of time. So Basically you need create local.properties inside android folder. And define these properties so Android can know where exactly the ndk. After I inserted these properties, now I can run the app on Android just fine.