Sharing Experience Reading Symbolicate Crash Log Error Food Today App From App Store iOS

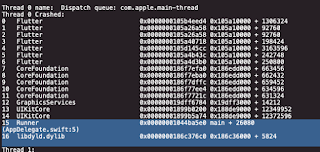
Hi all, it's been a last month of the year. And there are lot things happened in this year. Hope you have a best year. This month I got weird error reported from App Store that I can't find it in debug mode. It happened only on release mode that I need to figure it ou by myself. It's almost three times I got rejected because of the same crash when opening food diary tab. So until now I don't know why the error happened, I just assume the error. Ok I finally found the error as apple reviewer did. The error happened when I open food diary tab. First I need to figure it out why the error but what I got on error message console is "Lost connection to device". It gave me headache ahaha. BTW it only happened on iOS. I used flutter to create this food today app mobile. My assumption is out of memory when opening food diary tab. Because my first tab is "food camera" and it takes a lot of memory I guess so I try make when opening tab it will destroy another t...